Recently I wrote a plugin which provided cascading dropdowns with jQuery and SPServices, which you can find here.
To be more flexible about how to display this to the user I extended the plugin. With the extended plugin it is possible to show the parent values of the cascading part with radiobuttons and the child part still with a dropdown list. Also a new option is added to load the values of the childdropdown by default or to wait for the user to make a selection in the parent list.
To show the values of the parent list in a radiobutton list use the id of a div element present in the page:
<div id="countriesRadio"></div>
and call the plugin on this div:
<script type="text/javascript" src="../jQueryLibrary/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../jQueryLibrary/jquery.itidea_spcascadingdropdownExtended.js"></script>
<script type="text/javascript" src="../jQueryLibrary/jquery.SPServices-0.5.6.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#countriesRadio').itidea_spcascadingdropdownExtended(
{
relationshipList: "Cities",
relationshipParentList: "Countries",
relationshipParentListColumn: "Title",
relationshipListChildColumn: "Title",
relationshipListParentColumn: "Country",
childdropdown: "citiesRadio",
fillChildByDefault: true
});
});
</script>
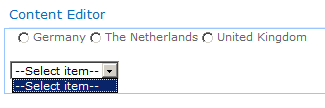
In the above code sample the new option fillChildByDefault is set to false. This means the values of the parent will be showed, but no child values will be showed when the page loads. If this option is omitted in the above code the value is set to true by default in the plugin and the child values will be shown when the page loads.
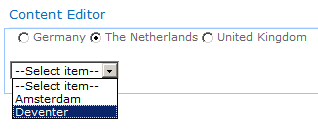
With the above settings the controls look like this:

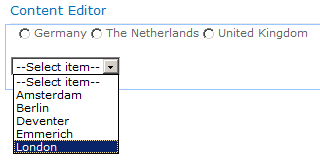
By omitting the option fillChildByDefault (which is the same as setting this to true):

Summary
With the extended plugin more flexibility is added to show the values to the user. With this plugin it is still possible to show both lists as dropdownlists by replacing the div element by a select element with the same id as shown in the previous post about cascading dropdowns.
Download
Download the plug-in: [download#4]


Pingback: Tweets die vermelden Extended cascading with SPServices and jQuery -- Topsy.com
Pingback: Cascading dropdowns with jQuery and SPServices on a page or webpart
Just a headsup, this code needs to be updated to utilize SPFilter if you want to use jQuery 1.7+ and SPServices v0.7.0. Also, there is a statement in there that is missing your field identifier in your function call.
I am referring to the “d” (or “r”) in the fillDefaults call, line 70.
fillDefaults(options.childdropdown, childArray, options.relationshipList, options.relationshipListChildColumn, “d”)
Thank you very much for this as it got me started on allowing all childvalues to display when (none) is selected.
Thanks!